How I Build This Site: Working with Hugo on WSL
Oct. 7, 2021I build the test environment for this site on WSL - which comes with it’s own quirks and features working with Hugo.
Wait, what’s Hugo?
Hugo is a static content blogging engine - buzzwords aside, it’s just a fun little program that lets you write simple Markdown files and renders them out into a fancy website like this one! It supports a bunch of community-made themes, easy integrations with things like images, tweets, Github Gists - you get the idea. You just write your files in a folder structure, run hugo, ???, profit. Dead simple, and the static HTML approach makes things fast.
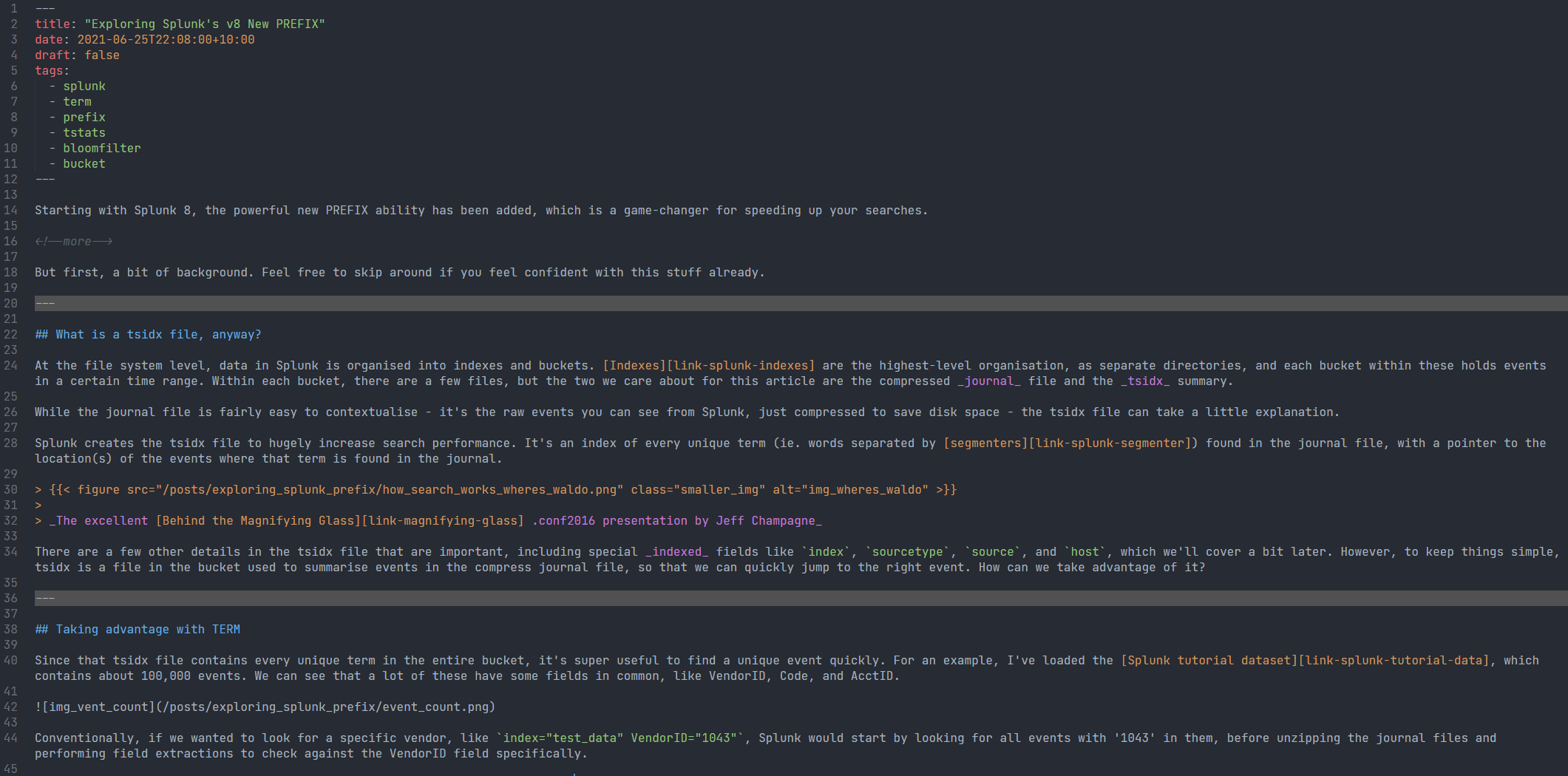
For example, here’s what the first few lines of my Splunk tstats and PREFIX post looks like:

Pretty simple, right? To publish, I just push these files up to Github, and Netlify picks them up and hosts them for free.
When you’re writing a new post, though, before you publish it to the world, you can run it in a local webserver to see what it looks like. And there’s the catch - for me, using WSL (Windows Subsystem for Linux), I couldn’t get this test site to work.
The issue with WSL
Since the Linux box running in WSL is completely independent of your Windows install, it has it’s own local IP. That means that going to the default Hugo server URL of http://localhost:1313 in my Windows browser wouldn’t be able to reach it - it would look for that webserver on the Windows machine, not in the WSL environment.
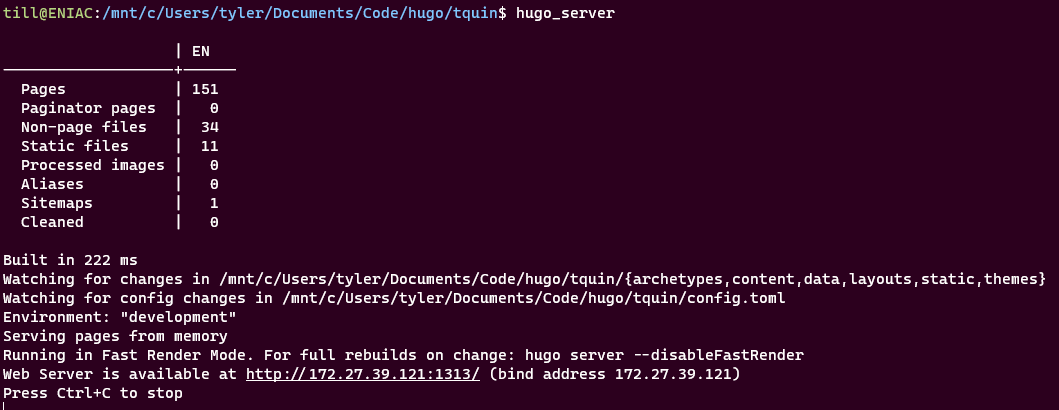
The solution to this is a pretty simple bash function that uses Hugo’s bind CLI parameter. And, well, here it is:
This is just finding your WSL environment’s LAN IP (it’s likely to change with every reboot) and tells Hugo to open the dev webserver up there, instead of the default 127.0.0.1. The other options here are pretty minor - show draft or future posts, clean up the cache, blah blah blah.
So that’s it! Running hugo_server in WSL will give you a nice clicky button to the right URL to access the test site.

Adding another alias to cd into the right directory makes my build process as simple as hugo_tquin -> hugo_server, and I’m good to go!
Hopefully, this helped you if you were madly googling for a solution. My thanks to Jan Reilink for the initial inspiration.